仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
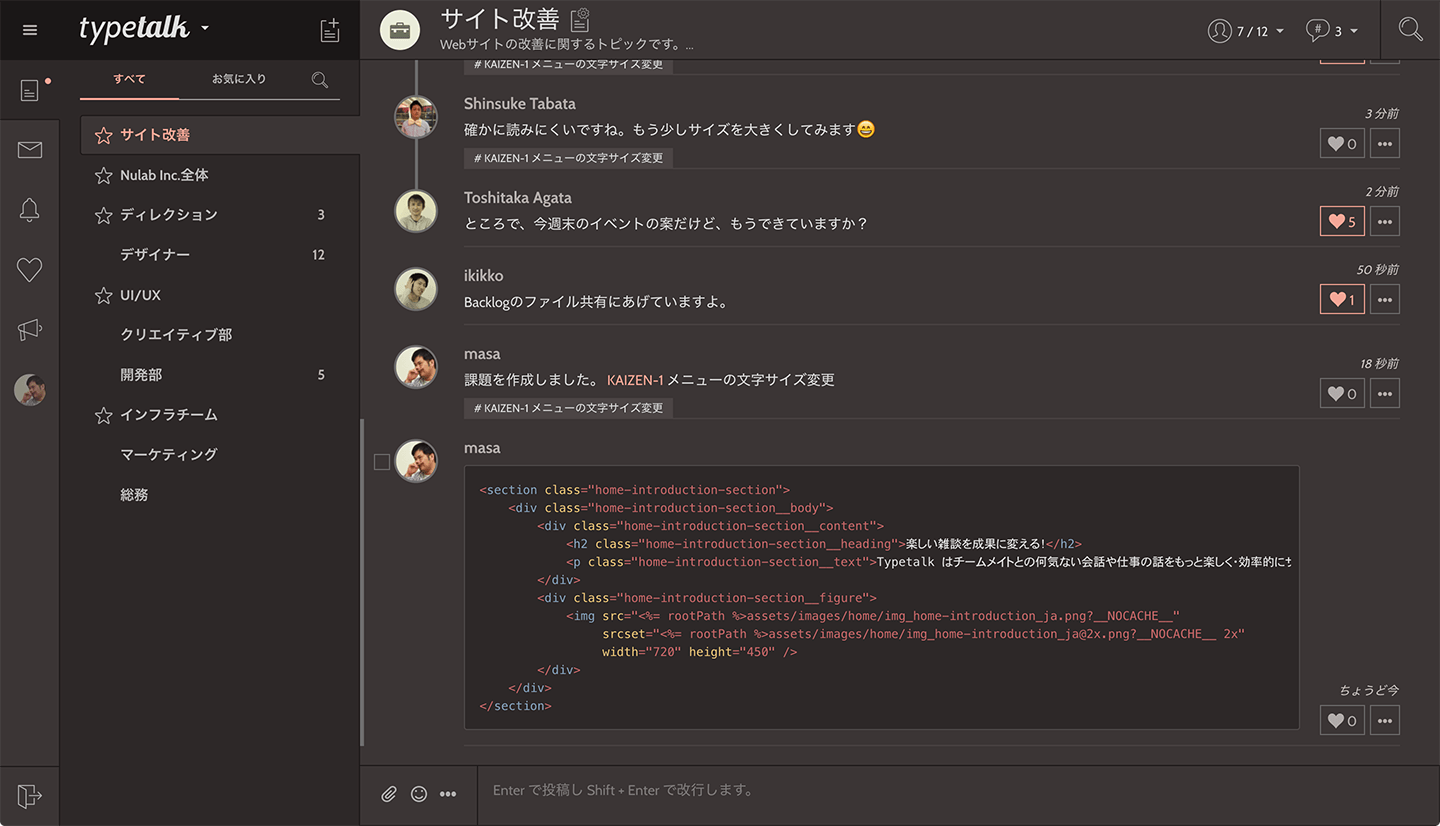
Typetalk にテーマ機能が追加され、「Dark」テーマが選べるようになりました!従来のテーマである、真っ白な「Light」と、今回追加された黒い「Dark」、どちらかお好みの背景色を選択できます。お気に入りのエディタのような感覚で使える Typetalk Dark についてご紹介します。
Dark テーマは、黒い背景のエディタを使う機会が多い開発者のために開発しました。例えば、あなたが黒い背景のエディタで作業している時に、白い背景の画面に切り替えたことで眩しさを感じたことはありませんか? Typetalk Dark テーマは、そうした眩しさを緩和させるのに効果的です。まるで、お気に入りのエディタでコーディングをする時と同じような感覚で、Typetalk をお使いいただけます。
さらに、Dark テーマは、長時間に渡るデスクワークにより、疲れ目で光を感じやすくなっている時にも最適です。あなたを’’ダークサイド’’の世界へ誘うために、その設定方法をご紹介します!

Typetalk Dark テーマの使い方
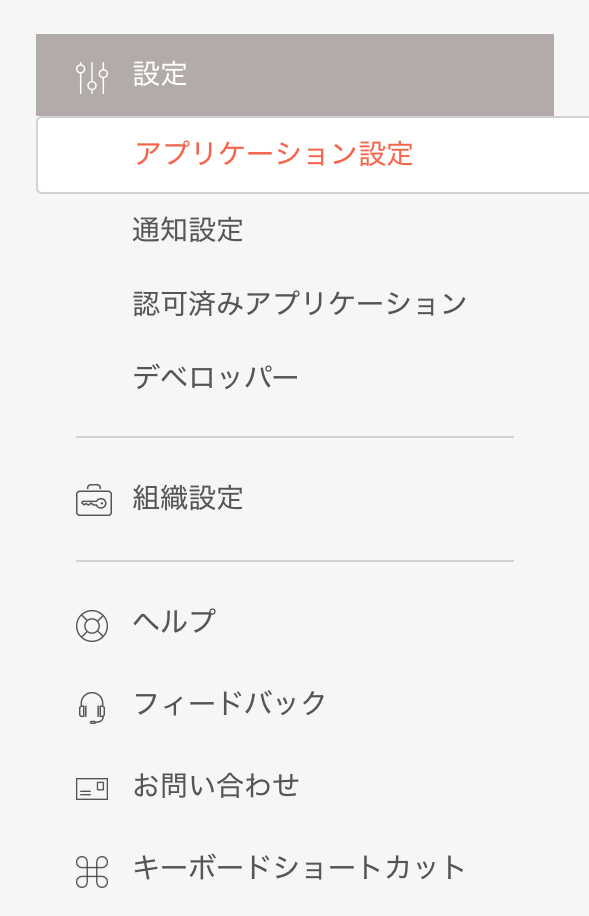
- 左側のサイドバーメニューにある自身のアイコンをクリック。複数の設定項目が表示されるので、2番目の「アプリケーション設定」をクリックしてください。

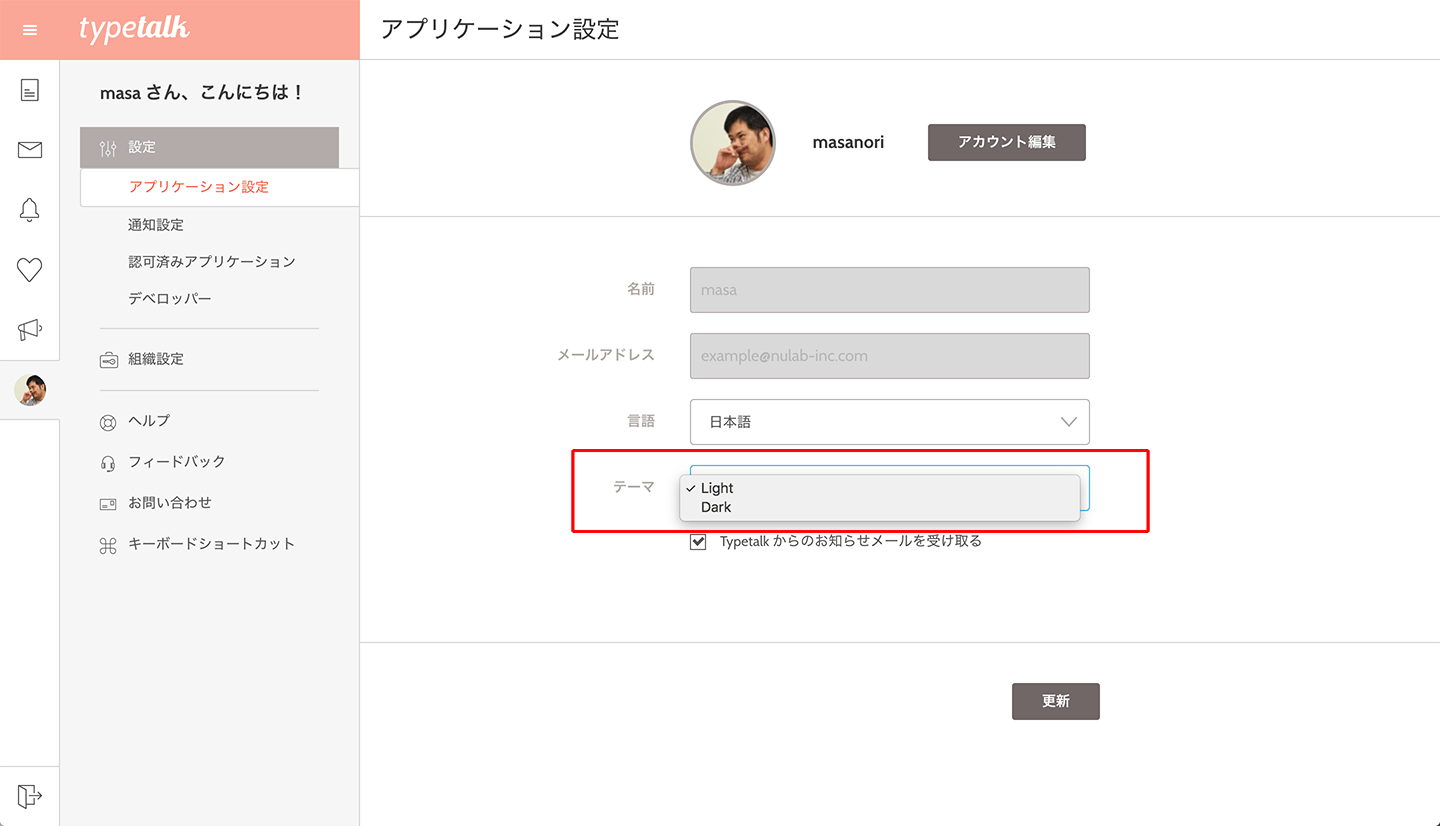
- ドロップダウンメニューになっている「テーマ」項目を選ぶと Light と Dark の選択肢が出ます。そこで「Dark」を選択してください。

- 「更新」ボタンをクリックすれば、変更を保存されます。ダークサイドへようこそ!
Dark テーマを活用して、お仕事で疲れた目をゆっくり休ませてくださいね。
新しいテーマに関するご意見・ご要望は、こちらからお気軽にお問い合わせください。