仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
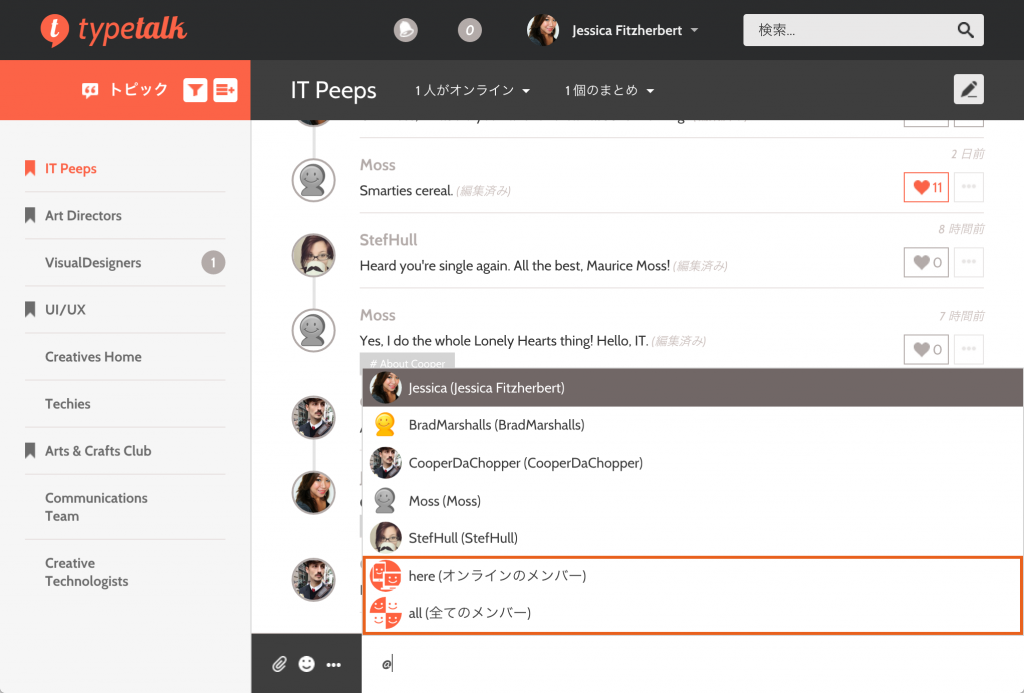
@all @hereメンション
トピック内への通知に @all @here メンションを追加しました
@all -トピック内の全メンバーへ通知する
ビジネスでTypetalkを使っていると、トピック内の全員に通知したいことが多々有ります。そんな時は、今回追加された機能の @all を使ってみてください。
@all をコメントに含めると、トピック内の全員に一括で通知されます。これで全員分のメンションをコメントに追加する必要はありません。
@here -トピック内のオンラインメンバーへ通知する
また、全員に通知したいけれど休暇中の人にまで通知するのは控えたい、といった場面も多々あります。しかし、勤務中かどうかチェックしてメンションを含めるのは大変です。@here は、そのような問題を解決する最適な機能です。
@here をコメントに含めると、Typetalkを開いているオンラインの人のみに通知されます。これでもう勤務中かどうかチェックする必要はありません。
また、@ を入力した際に出現する通知先サジェストの最下部に @all @hereが含まれています。これを選択するだけでコメントに追加することもできます。
作業を効率的に進めることができ、より円滑なコミュニケーションが実現できるはずです。是非ご活用ください !
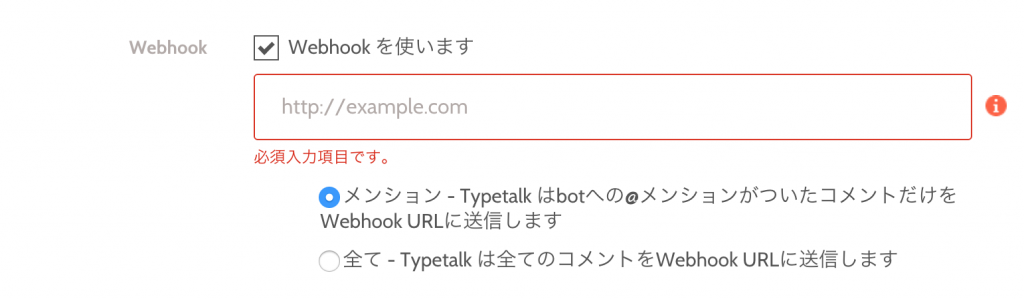
メンション無しでもメッセージをWebhookに送信する
以前からWebhook連携機能により、Typetalkへのメッセージを別のサービスに送信することは可能でした。しかし、外部のWebhookに送信できるのは、そのbotへの@メンションがついたメッセージだけでした。
今回追加したオプションにより、トピックに投稿されたメッセージを全て外部のWebhook APIに送信できるようになりました。
例えば、トピックへの投稿内の特定のキーワードに反応して何かを行うといったボットが作成可能になります。
早速、弊社で利用している勤怠管理システム「Hello Goodbye」と「Typetalk」の連携もメンション無しで行えるようになりました。
皆様も是非 Typetalkと連携した、より自由なWebhook APIを作成してみてください!
クリップボードへのアクセス
クリップボードへのアクセスを、FlashからJavaScriptのClipboard APIに変更しました。