仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
みなさんTypetalkの“@”を使った通知機能はご存知ですか?本記事では、Typetalkの3つの通知機能とその使い方をご紹介します。さらに、Typetalkが考える、チームメンバーと気持ちの良いコミュニケーションをするための通知との付き合い方についても併せてお届けします。
特定のユーザーにメッセージを通知できる@ID
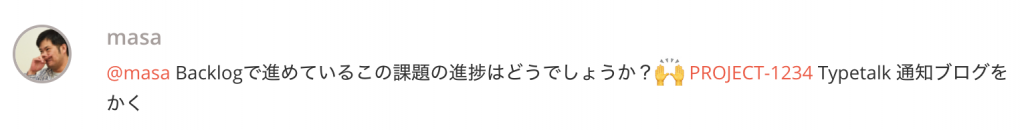
Typetalkでは特定のユーザーにメッセージをお知らせしたいときに、メッセージ入力中に@をつけてユニークID(ユーザーID)を指定する、メンション記法をサポートしています。
※ユニークIDはこちらから設定できます
@ID は以下のようなシーンに最適です。

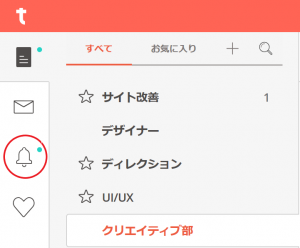
@で指定され通知を送られたユーザーは、左サイドバーのベルマークのアイコンに緑色のドットがつきます。ここから、自分宛のメッセージが届いていることに気付けます。

また、通知されたユーザーがモバイルアプリケーションをインストールしていれば、デスクトップアプリを開いていないときでもプッシュ通知としてメッセージを受け取れます。
チーム内でより円滑にコミュニケーションを進めるためにも、モバイルアプリケーションのインストールをお勧めしています。
モバイルアプリケーションをインストールしていない場合でも、@で通知されたメッセージは登録したメールアドレス宛に通知メールが送られます。
[ 📱Typetalkのモバイルアプリを試してみる👇 ]
iOS / Android
メッセージを全員に送りたいときの @all / @here
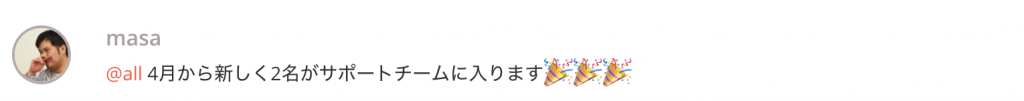
チームメンバー全員にお知らせ事項がある場合は、 @all を使いましょう。具体的には以下のようにお使いいただけます。

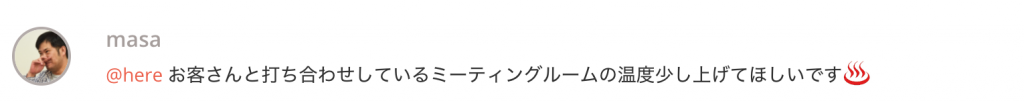
Typetalkをリアルタイムで見ているオンラインユーザーにだけお知らせしたいときは @here を使いましょう。@hereは休暇中のメンバーの邪魔をしたくないときや、仕事終わりに軽くみんなと一杯飲みたくなって雑に誘いたい、そんなときに使ってみましょう。
例えば以下のようなシーンに最適です。

これらの一括通知は簡単にお知らせができて便利な一方で、メンバー全員の作業を止めて、確認の手間を取らせてしまいます。使用する際は本当に必要なのか、全員に通知すべきメッセージなのかを一度考えてから送ると良いでしょう。
退勤後や休暇のときに使いたいおやすみモード
Typetalkを使うことで、いつでもどこからでもチームメンバーとコミュニケーションができます。円滑なコミュニケーションのために便利な一方でプライベートとのバランスを取ることも重要です。せっかくのバケーション中や寝る前に通知が飛んできてゆっくり休めない、というときはぜひ「おやすみモード」を活用しましょう。
おやすみモードは指定した時間内に通知を受け取らないように設定できる機能です。デスクトップアプリ、モバイルアプリに両方でお使いいただけます。
以下が設定方法です。
おやすみモードを活用して仕事とプライベートのメリハリをつけましょう。
- デスクトップ: [設定] → [通知設定] → [おやすみモード] から設定できます
- モバイル: [アプリケーション設定] → [指定した時間帯は通知しない] から設定できます

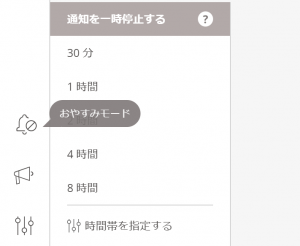
おやすみモードは一時的に有効にすることもできます。会議中に通知が飛んできて、つい話を聞かずにチャットを見てしまったり、作業中に通知がたくさん飛んできて気が散ったりしていませんか?
そんなときは、一時的に通知をオフにして会議や作業に集中しましょう。メンション、Likeのお知らせがされなくなります。
- デスクトップ: 画面左下[おやすみモード] から設定できます
- モバイル:[アプリケーション設定] → [通知を一時停止する] から設定できます

しかし、通知をするひとによっては即座に回答が欲しい、という場合もあるでしょう。ここはうまくバランスを取ってコミュニケーションをしていきましょう。
最後に
@を使った通知やおやすみモードの例を交えて、Typetalkが考えている通知機能の役割についてご紹介させていただきました。
Typetalkではウェブアプリとモバイルアプリのそれぞれで通知のカスタマイズに対応できるようにしたいと考えています。すでにご要望をいただいておりますが「こういった通知ができるようにしてほしい!」という希望がございましたら、ヌーラボコミュニティ、またはお問い合わせからぜひリクエストください。今後の開発の参考にさせていただきます💡