
Typetalkのボット機能をご存知ですか?
Typetalk APIを利用して、欲しい機能をカスタマイズできる仕組みです。APIと聞いただけでなんだか難しそう…と感じる方もいるかもしれませんが、このブログでは誰でも設定できるように丁寧にお伝えします!
今回は、Google FormとTypetalkボットを連携する方法をご紹介。社内から意見を集めるためにアンケートを取るとき、こんなことはありませんか?
■リマインドのために、ある程度アンケート回答件数が集まったら知らせて欲しい
■素早く集計するために、回答してくれていることをリアルタイムに知りたい
Google Formを利用してアンケートを取る場合には、Apps Scriptと連携することでTypetalkでこのような通知を受け取れます。以下の手順に沿って設定してみましょう。
投稿したいTypetalkトピックにボットを作成する
Google Formからアンケート回答の通知をもらいたいトピックを開きます。誰に通知をしたいのかを明確にし、適切なメンバーがいるトピックを選びましょう。

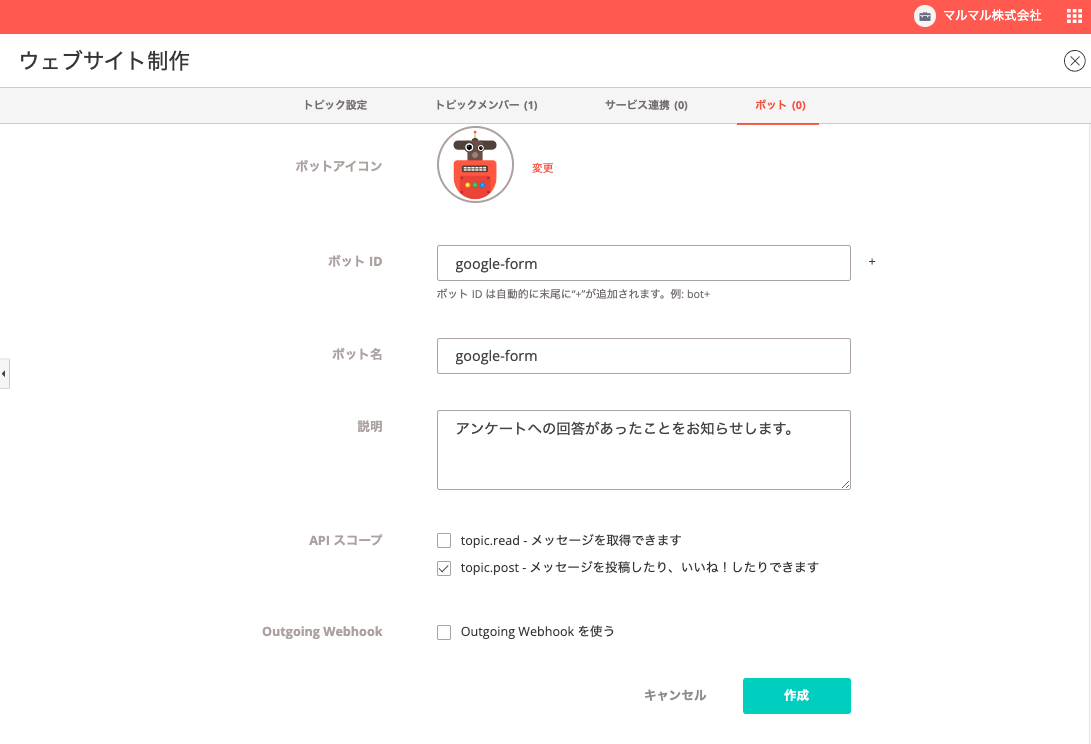
トピック右上にある3点リーダー「⋯」からトピック設定を開き、ボットタブを開きましょう。新規追加ボタンをクリックし、項目を入力して作成します。
▼入力内容 ※ボットID、ボット名、説明は内容に沿って変更してください。
- ボット ID
google-form - ボット名
google Form お知らせボット - 説明
ボットに関する説明が必要な場合は入力します - APIスコープ
「topic.post – メッセージを投稿したり、いいね!したりできます」にチェック - Outgoing Webhook
チェック不要

Google Formでアンケートを作成し、スクリプトエディタを編集
Google Driveから新規にGoogle Formのアンケートを作成します。
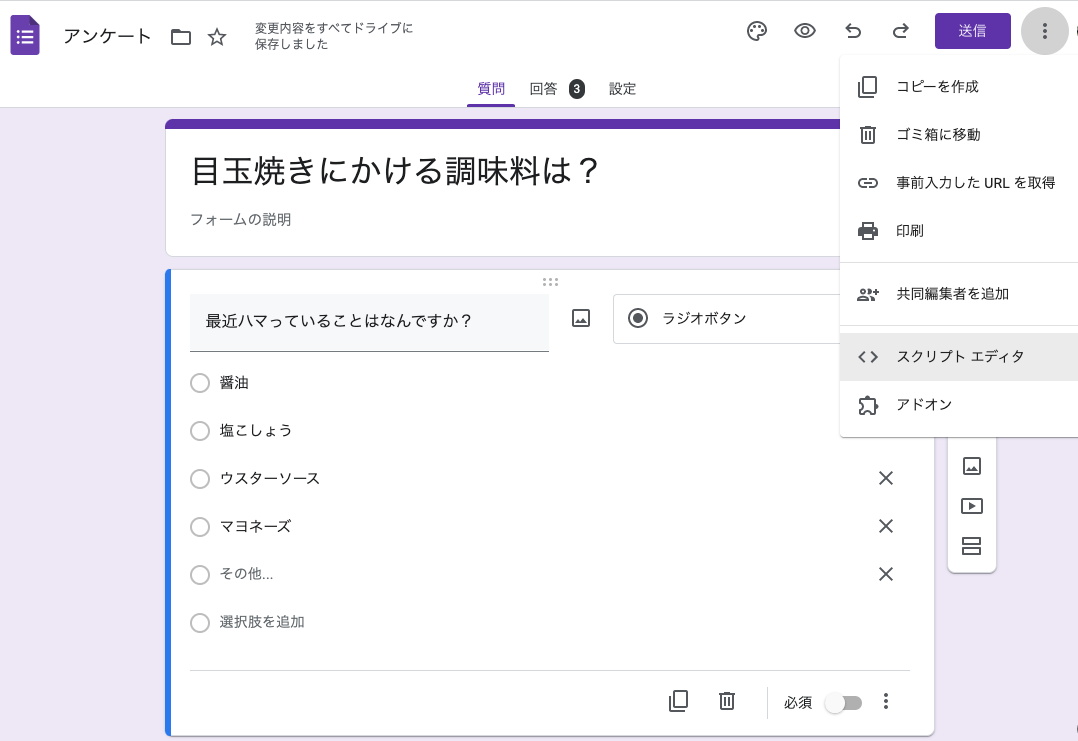
アンケートの作成が完了したら、Google Formの右上3点リーダー「︙」にある「スクリプトエディタ」をクリックし、スクリプトエディタを起動します。

まずはスクリプトエディタに以下の80行のソースコードを貼り付けます。
// 集まった件数が一定数集まったら Typetalk に通知する設定をします。
// 初期設定 [] は 50 件集まるまで 10 件おきに Typetalk に通知します。
// 通知して欲しい件数をカンマ区切りで入力します。通知したくない場合は [] と空にします。
const notifyAnsweredCount = [10, 20, 30, 40, 50];
// 回答があるごとに Typetalk に通知するか設定します。
// true: 毎回通知する
// false: 通知しない
const notifyEachTime = false;
// Typetalk ボット設定
const typetalkToken = 'Typetalk Token';
const typetalkApiUrl = 'メッセージの取得と投稿のURL';
function myFunction(e) {
const source = e.source;
const response = e.response;
const reachedAnsweredCountMessage = getReachedAnsweredCountMessage(source);
const responseMessage = getResponseMessage(source, response);
if (reachedAnsweredCountMessage !== null) {
postToTypetalk(reachedAnsweredCountMessage);
}
if (responseMessage !== null) {
postToTypetalk(responseMessage);
}
}
function getReachedAnsweredCountMessage(source) {
const answeredCount = source.getResponses().length;
if (!notifyAnsweredCount.includes(answeredCount)) {
return null;
}
const title = source.getTitle();
const publishedUrl = source.getPublishedUrl();
let s = '';
s += `「${title}」に ${answeredCount} 件の回答が集まりました🎉\n`;
s += publishedUrl;
return s;
}
function getResponseMessage(source, response) {
if (notifyEachTime !== true) {
return null;
}
const email = response.getRespondentEmail();
const title = source.getTitle();
const publishedUrl = source.getPublishedUrl();
const answeredCount = source.getResponses().length;
let s = '';
if (email.length > 0) {
s += `${email} さんから`;
}
s += `「${title}」に回答がありました🙌 (${answeredCount} 件)\n`;
s += publishedUrl;
return s;
}
function postToTypetalk(message) {
var formData = {
"typetalkToken": typetalkToken,
"message": message
};
var options = {
'method' : 'post',
'payload' : formData
};
UrlFetchApp.fetch(typetalkApiUrl, options);
}
ここからTypetalkのボットと連携するためにコードを編集していきます。
- 12行目の「Typetalk Token」部分にTypetalkで設定したボットのTypetalk Tokenを貼り付け
- 13行目の「メッセージの取得と投稿のURL」部分にTypetalkで設定したボットのメッセージの取得と投稿の URLを貼り付け
- 4行目の[10, 20, 30, 40, 50]部分には通知してほしいアンケート回答数を入力します。既に入力してある数字に追加・削除を行うことでお好みの回答数を設定できます。追加する場合は間まで区切りましょう。
- 回答があるたびに通知が欲しい場合には4行目の[ ]内を空にして、9行目の「false」部分をtrueにします。
ここまで編集したら、必ず「プロジェクトを保存」をクリックしましょう。
トリガーを設定する
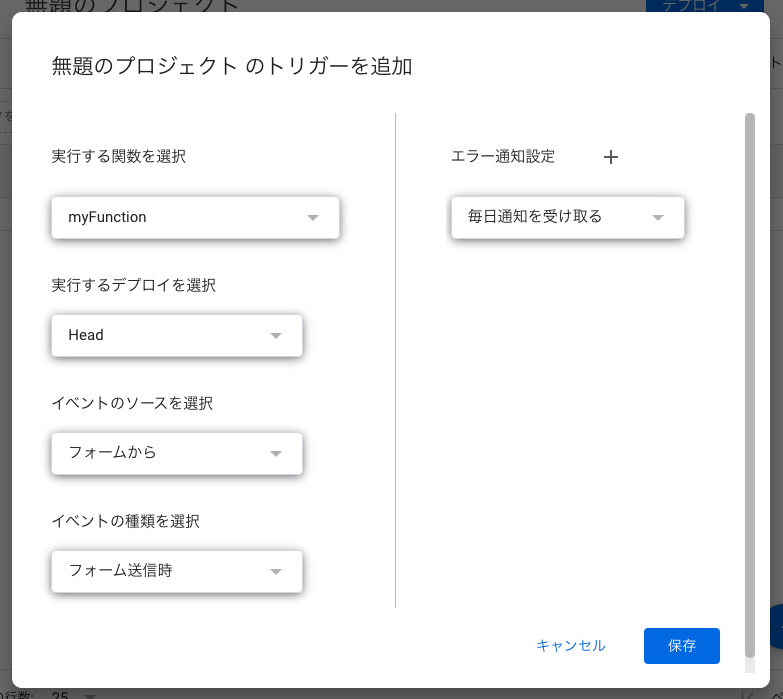
スクリプトエディタのサイドバーから「トリガー」を選択し「トリガーを追加」ボタンをクリックします。以下の項目を入力して保存します。
- 実行する関数を選択
myFunction - 実行するデプロイを選択
HEAD - イベントのソースを選択
フォームから - イベントの種類を選択
フォーム送信時
保存時には実行する Google アカウントに対してアクセス許可が Google から求められるため、許可します。

Google Form を公開してみましょう!
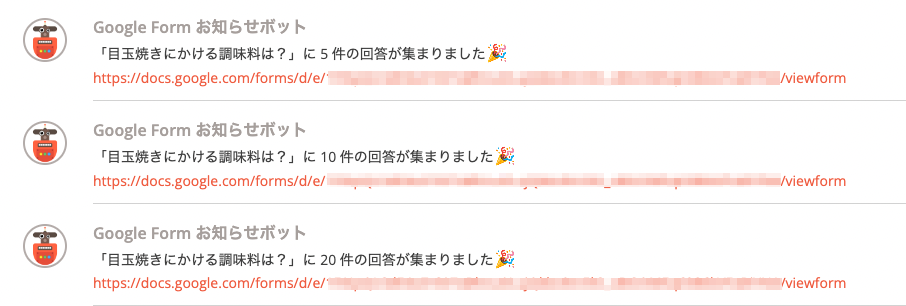
ここまできたら設定は全て完了です!作成したGoogle Formを社内に公開してみましょう。設定した件数の回答があるたびに、以下のようにボットによってトピックへ投稿が行われるはずです。

今回は、社内アンケートをとる機会が多い方におすすめのボット機能をご紹介しました。是非ボット機能を取り入れて、より便利にTypetalkをご利用ください。