仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
素早いレスポンスは、良いチームワークを生み出すために必要な要素です。しかし、個人作業に集中したいときや重要な会議への出席、仕事後の家族との貴重な団らんといった場面では、絶え間なく送られてくる 通知 が負担になることも。そんな時におすすめしたいのが、 Typetalk 通知の新機能「おやすみモード」です。
集中力を維持して生産性を高めるためには、絶え間ないコミュニケーションから意図的に距離を置くことも重要です。 おやすみモード を活用して、仕事とプライベートにメリハリをつけましょう。
Typetalk 通知を停止するおやすみモードの特徴
おやすみモードを有効にすると、デスクトップとモバイルに送られていた通知が一時的に停止されます。
具体的に、デスクトップアプリケーションでは、画面上に表示されるスライドメッセージ、DockにあるTypetalkアイコンのバウンドアニメーションと通知音が停止されます。アイコン上の新着通知数を表すバッジも表示されません。
モバイルアプリケーションでは、端末のロック画面とホーム画面で表示されていたポップアップ通知と、アイコンに点灯されていた通知数バッジがなくなります。
もちろん、各通知機能を個別に設定・変更することや、おやすみモードを解除して通知を再開をすることも簡単にできます。その場合は、「通知の設定」画面からできます。
また、おやすみモード時に受け取った新しい通知については、未読分としてカウントされ、再度有効にした時に表示されます。
おやすみモードを有効にする方法
おやすみモードを設定するには、2つの方法があります。
一時停止
「一時停止」設定では、30分、1時間、2時間など、複数の選択肢から停止したい時間を選ぶだけで、簡単に設定できます。
 おやすみモードが無効な状態:表示されている時間を選択すると有効になります
おやすみモードが無効な状態:表示されている時間を選択すると有効になります
 おやすみモードが有効な状態:設定した時間が緑色のハイライトで表示されます
おやすみモードが有効な状態:設定した時間が緑色のハイライトで表示されます
(Tips)設定した時間よりも前におやすみモードを解除したい場合は「取消」ボタンを選択してください。
時間帯指定
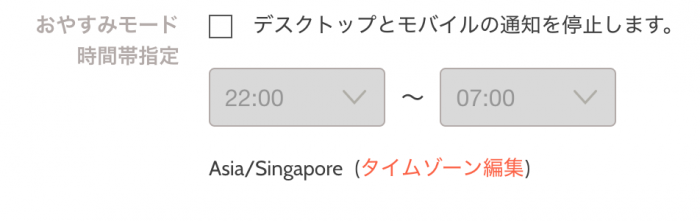
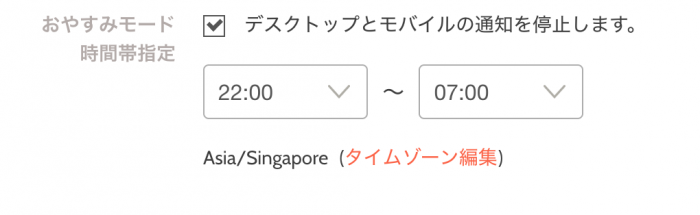
指定の時間でおやすみモードを繰り返し利用したい場合は「時間帯指定」の設定をおすすめします。通知設定画面を開くと、おやすみモードの開始時間と終了時間を設定できる項目があります。「デスクトップとモバイルの通知を停止します」を選択して、保存すると設定が適用されます。
 有効にしたい場合は、チェックボックスを選択して、時間を指定してください
有効にしたい場合は、チェックボックスを選択して、時間を指定してください
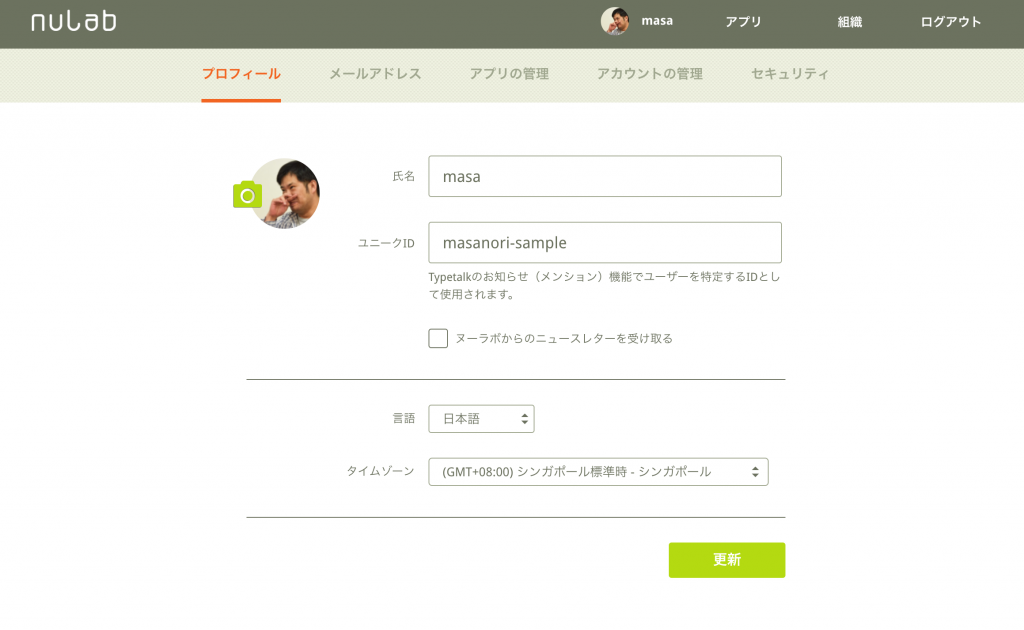
(Tips)「時間帯指定」機能での時間は、「ヌーラボアカウント」で設定したタイムゾーンが適用されます。タイムゾーンを変更したい場合は、下記のヌーラボアカウントの設定画面で変更してください。
おやすみモード有効時の表示について
おやすみモードの有効・無効は、通知アイコンをみることですぐに確認できます。
その他のアップデート
今回のおやすみモード機能の追加に伴い、macOSとiOSアプリケーションのアイコンに表示される通知数の表示方法について変更をしました。
macOS
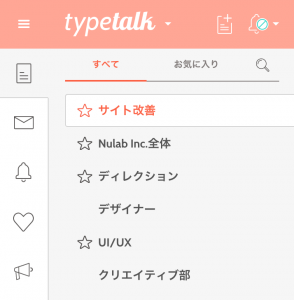
macOSでは、メンションとダイレクトメッセージのみバッジの数字で確認できます。お気に入りトピックに未読メッセージがある場合はピリオドで表示されます。
iOS
iOSアプリケーションでは、メンションとダイレクトメッセージのみ通知されます。これまでは、お気に入りトピックの未読分をバッジ表示していましたが、今回のリリースから通知を表すバッジは表示されません。
 メンションとDMが届いていない状態の表示
メンションとDMが届いていない状態の表示
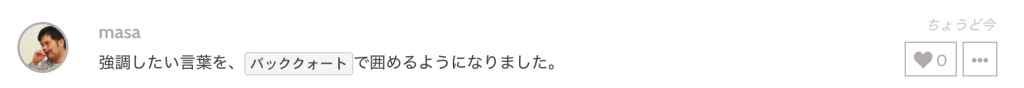
Web
インラインコード記法を使って強調表示できるようになりました。強調したい言葉を、`バッククォート`で囲めるようになりました。下記の画像の「バッククォート」のように表示されます。
フィードバックについて
最新のアップデートについて何かご要望がある場合は、ぜひこちらに投稿くださいね。投票数が多いご要望については優先的にご対応しておりますが、頂いたご要望やご意見については必ず目を通しています。
では、今日もTypetalkでチームメンバーと楽しいチャットライフを!