仕様や画面は現行バージョンと異なる可能性があります。
Typetalkの最新版についてはこちらからご確認ください。
TwitterなどのSNSではサービスや製品に対して、ユーザーがコメントをしていることがよくあります。ユーザーからのアイデアや意見を見逃さないために、Typetalkボットを使ってツイートを監視してみませんか?
Twitterには、サービスの使い方や機能のアップデートに関するコメント、APIを用いてクライアントアプリを開発してみた、というものまで様々なものが呟かれているでしょう。しかし、専任のサポートを設けない限り、これらの貴重な意見を見逃す可能性があります。
そこで本ブログでは、IFTTTを使用して、ユーザーのツイートを自動で監視しTypetalkのトピックに通知するTypetalkボットの作り方をご紹介します。
Typetalkボットの概要
ボットはツイート内容の特定のキーワードを拾って、Typetalkトピックに通知します。ボットは、以下の2つのツールを組み合わせて作ります。
Typetalkボット
Typetalkの任意のトピックで「ボット」を作成すると、API経由で簡単に投稿をさせることができます。
IFTTT
IFTTTはウェブサービスやアプリを簡単に繋げられるサービスです。
- もし 「ウェブサービスAで○○だったら」
- そのときは「ウェブサービスBを使って○○する」
上記のように「もし」と「そのときは」をいろいろなウェブサービスを使って設定できます。
ここではこの2つを組み合わせて、「もしTwitterにTypetalk、Backlog、Cacooについてツイートがあったら、そのときはTypetalkに投稿する」を実現してみます。
Typetalkボットのつくり方
Typetalkボットを作成する
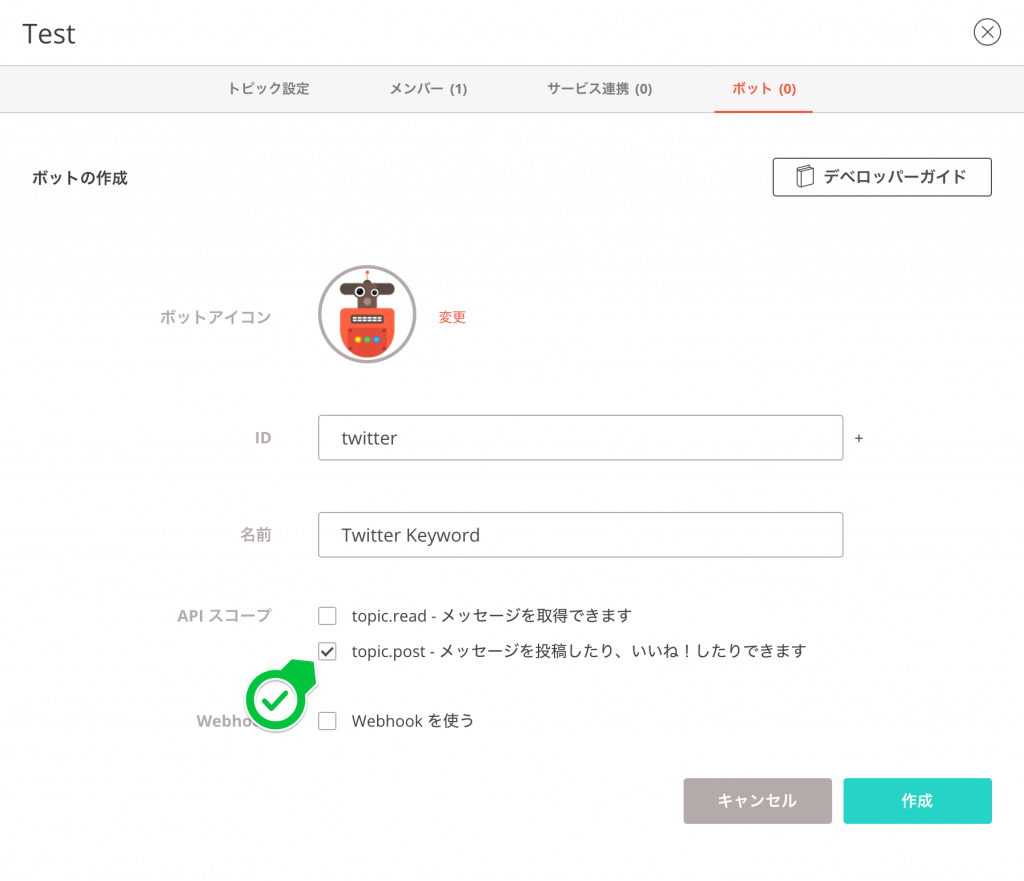
まず始めに、投稿したいトピックの設定画面からボットを作成します。この際「topic.post」をチェックしないと投稿できませんので注意してください。
 Typetalkボットの作成方法
Typetalkボットの作成方法
ボットの作成自体はこれだけで完了です。
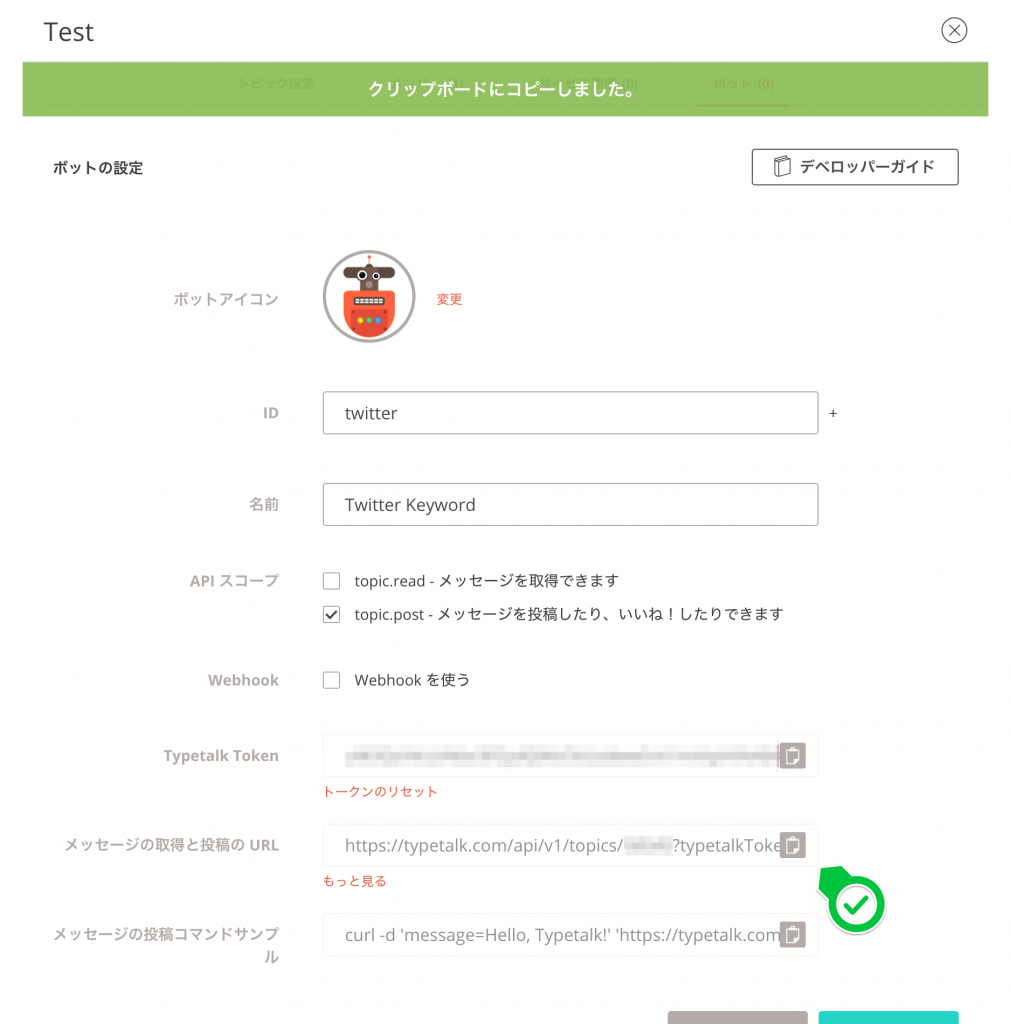
 メッセージの取得と投稿のURL
メッセージの取得と投稿のURL
IFTTTを設定する
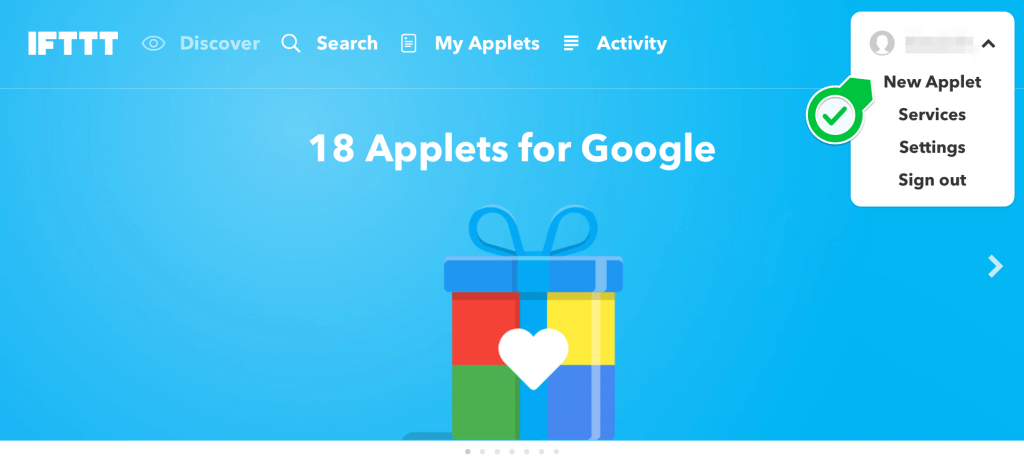
次にIFTTT側を設定します。アカウントをお持ちでない場合はIFTTTでアカウントを作成してログインします。ログイン後のメニューから「New Applet」をクリックします。
 IFTTTのログイン後トップ画面
IFTTTのログイン後トップ画面
New Appletをクリックすると画面が遷移します。ここで「this」をクリックします。
 this
this
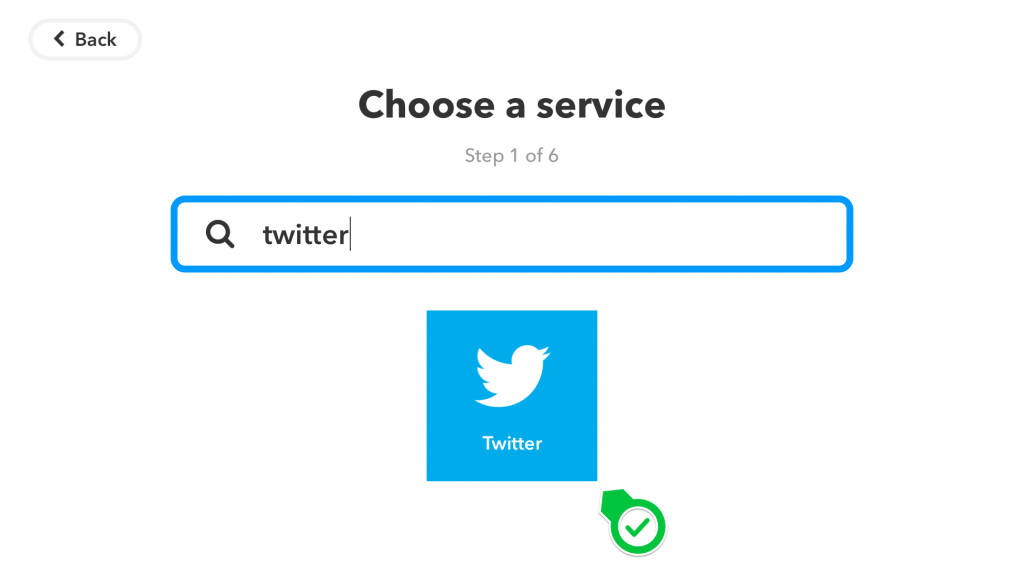
対応している多くのサービスが表示されます。「twitter」を検索して選択します。
 IFTTTのサービス検索画面
IFTTTのサービス検索画面
ご自身のTwitterアカウントとの連携確認の画面が表示されるので、認証を選択してください。
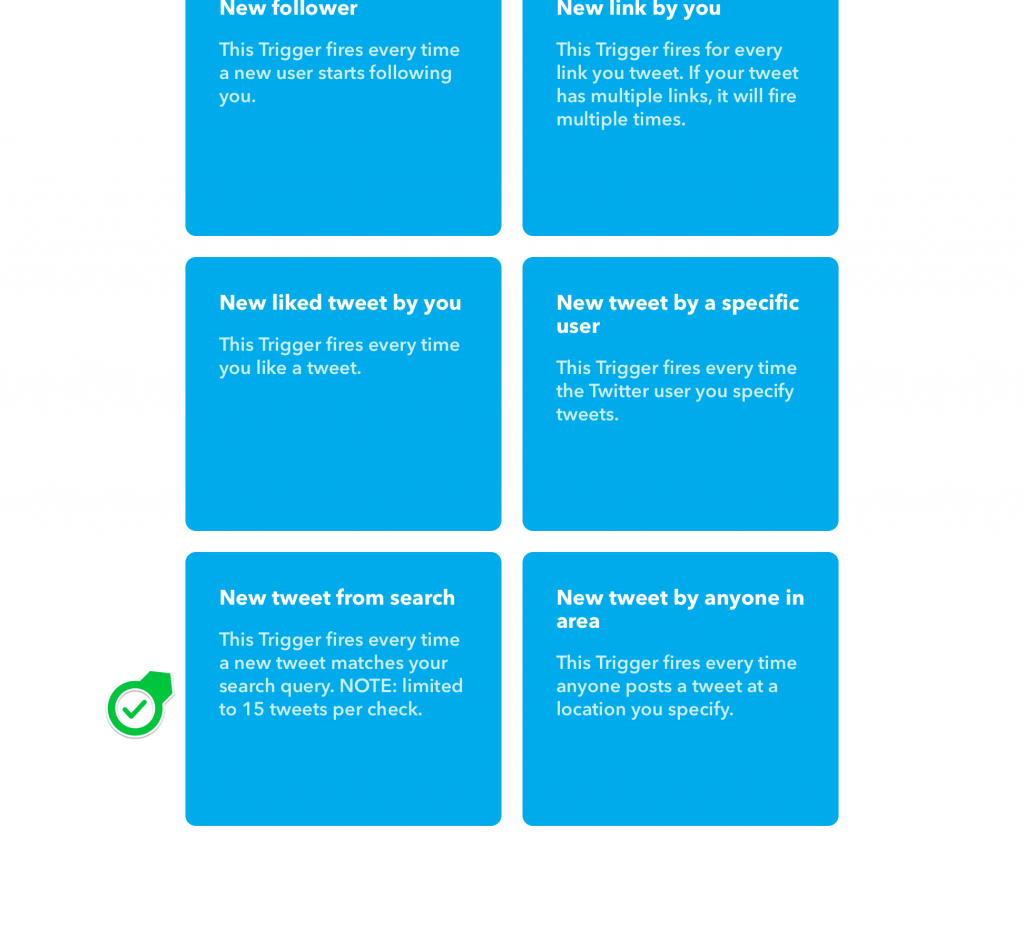
「New tweet from search」を選択します。
 ボットが発言するためのトリガーを選択
ボットが発言するためのトリガーを選択
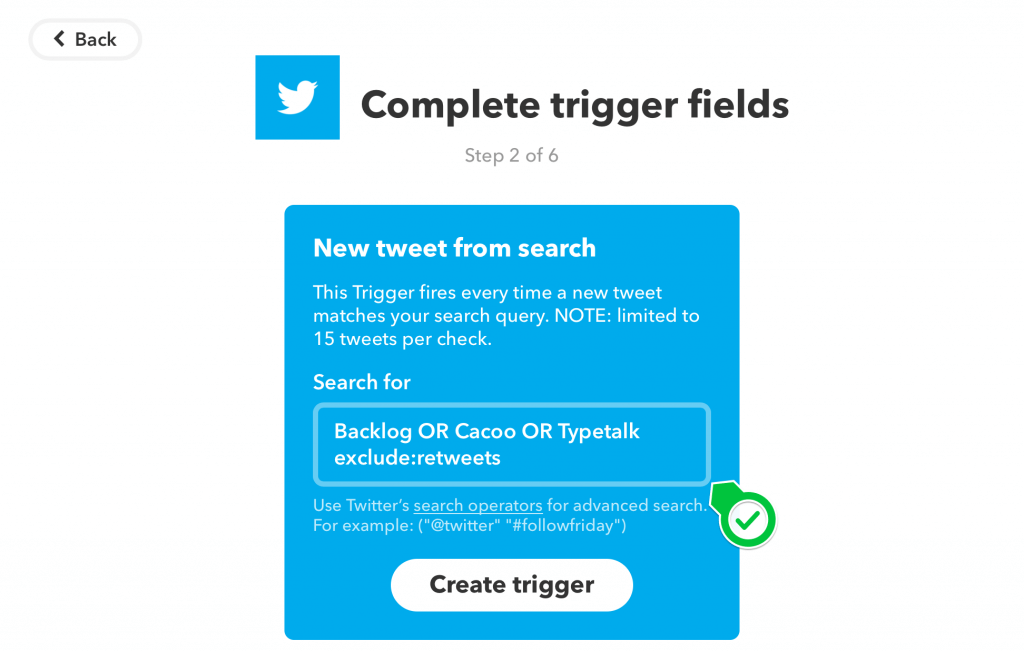
「Search for」に「Backlog OR Cacoo OR Typetalk exclude:retweets」を入力し、「Create trigger」をクリックします。入力できる検索オプションはTwitterのドキュメントを参照してください。
 Twitterの検索キーワードを入力
Twitterの検索キーワードを入力
Create triggerをクリックすると、画面が遷移します。「that」をクリックしましょう。
 that
that
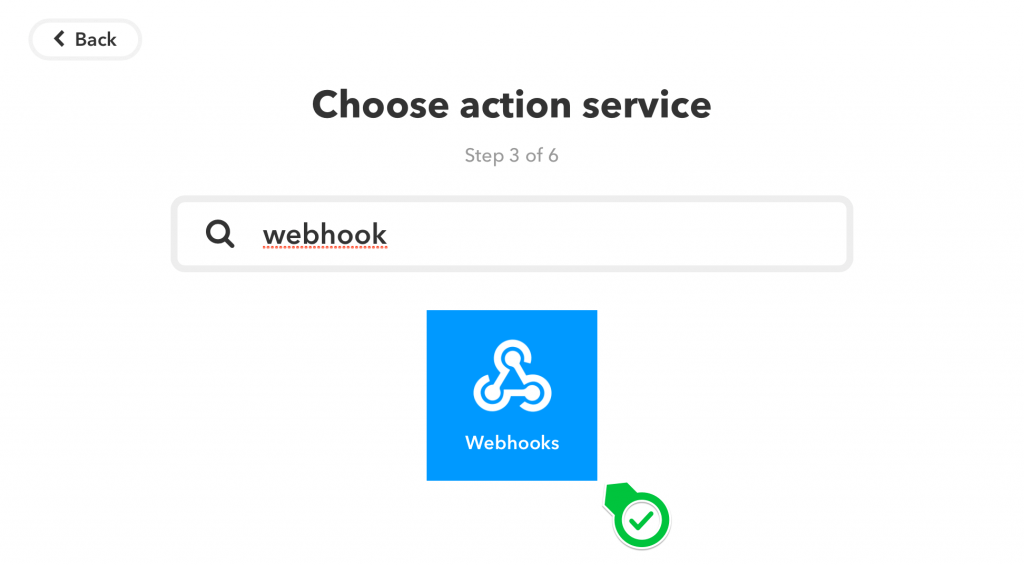
「webhook」で検索し選択します。
 IFTTTのサービス検索画面
IFTTTのサービス検索画面
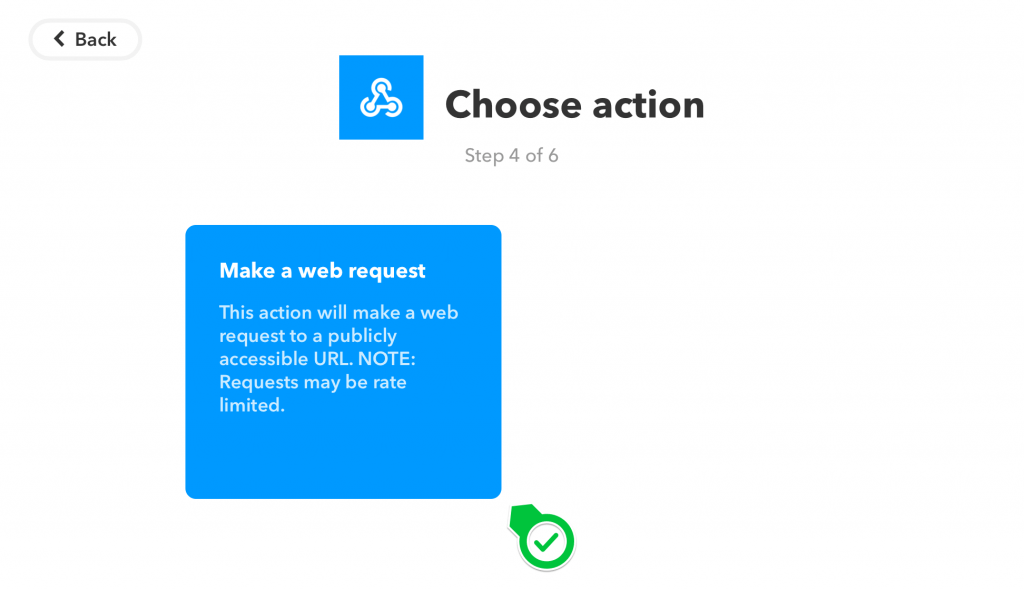
次に「Make a web request」を選択します。
 Webhookリクエストを行うアクションを選択
Webhookリクエストを行うアクションを選択
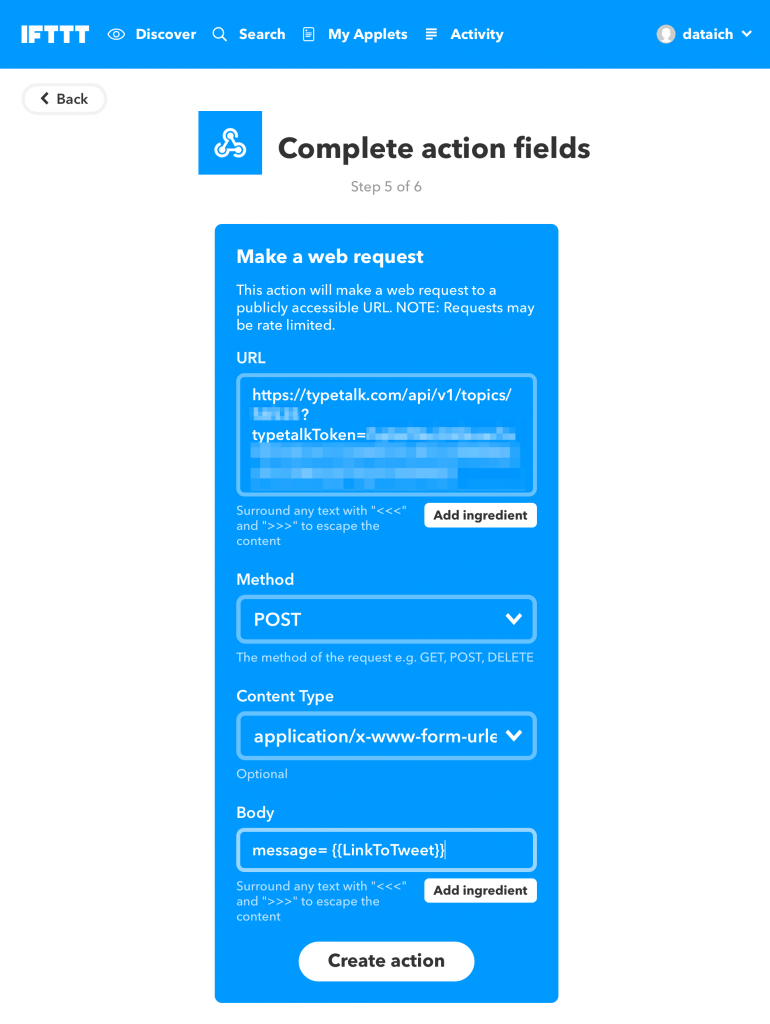
Webhookのアクションフィールドに以下の内容を入力し、「Create action」をクリックします。
- URL:Typetalkボット設定画面にある「メッセージの取得と投稿のURL」
- Method:POST
- Content Type:application/x-www-form-urlencoded
- Body:message= {{LinkToTweet}}&typetalkToken=Typetalkボット設定画面にある「Typetalk Token」
 Webhookのアクションを有効にするためのフィールドを入力
Webhookのアクションを有効にするためのフィールドを入力
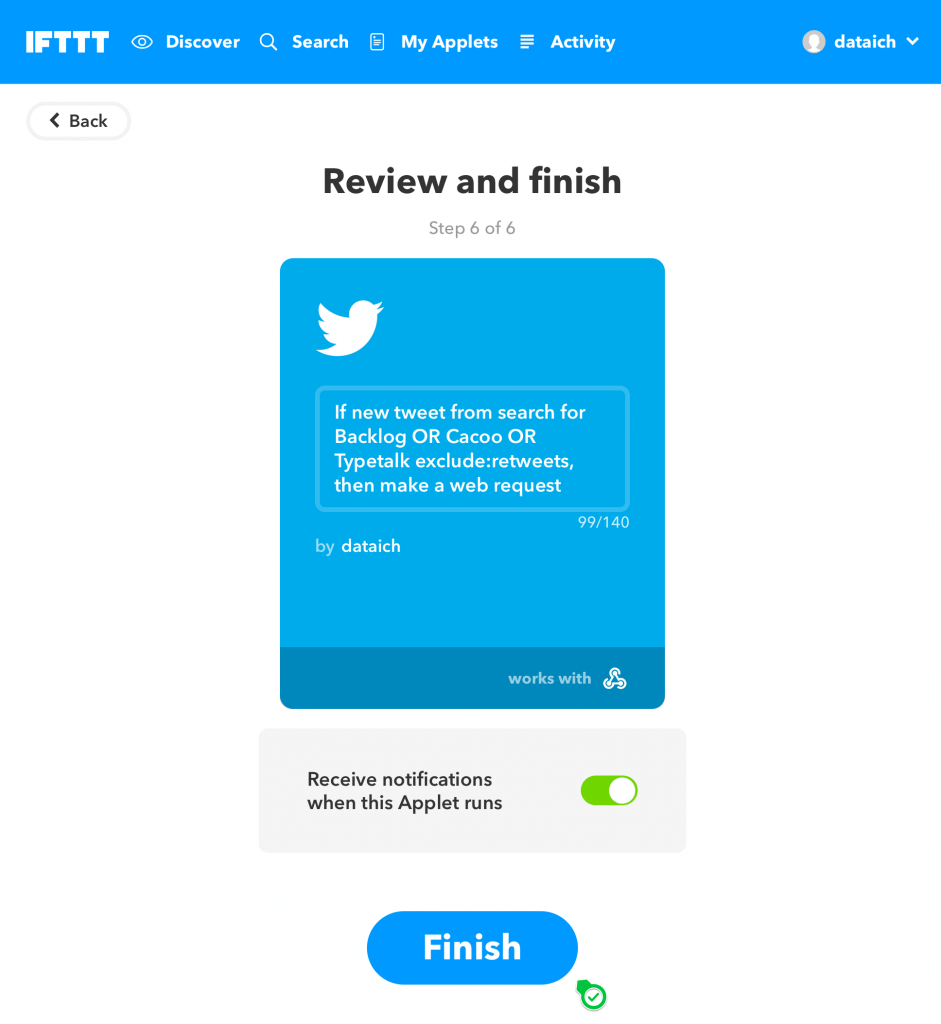
「Finish」をクリックして完成です!

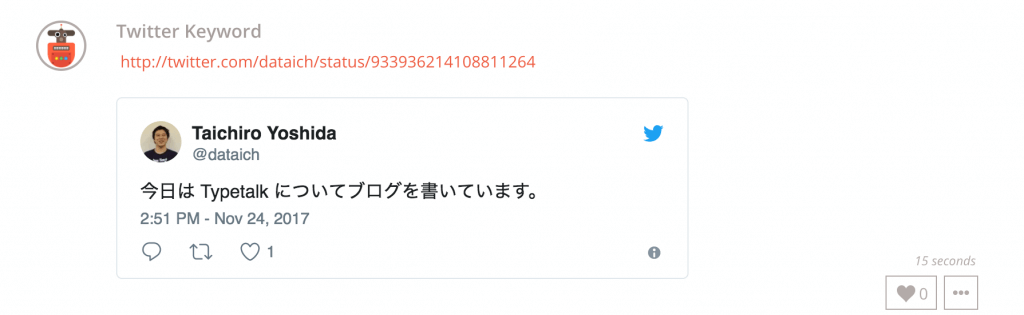
結果
特定のキーワードに一致するツイート(この例では、Backlog・Cacoo・Typetalkなど)があった場合にTypetalkのトピックに自動通知されるようになりました。

Typetalkボットを使えば、SNSサポートの専任を設けなくても、ユーザーからの貴重な意見を見逃さずに拾うことができます。ほぼリアルタイムで自動通知されるため、迅速なカスタマーサポートにつなげることも可能でしょう。
このようにTypetalkボットを使うことで、特定の通知作業を自動化できます。今回の事例を他の目的にも応用して、チームメンバーと色々お試しくださいね。